Mastering Next.js: Building Dynamic Components and Understanding Client-Side Rendering
In the realm of web development, efficiency and performance are paramount. With frameworks like Next.js, developers can streamline their workflow while delivering robust, interactive web experiences. In this blog post, we delve into the intricacies of Next.js, focusing on setting up dynamic components and grasping the nuances of client-side rendering.
Enhancing the Home Page
One of the initial tasks discussed is improving the aesthetics of the home page. While technically optional, refining the appearance of the home page sets the stage for a polished user experience. Through simple adjustments like adding classes and fixing navigation links, developers can create a visually appealing entry point for their web application.
Implementing a Counter Component
The core functionality of setting up a counter component is straightforward, leveraging familiar concepts like state management. Utilizing the useState hook, developers can effortlessly incorporate dynamic elements into their application. Despite the simplicity, compatibility with the latest version of Next.js ensures seamless integration without encountering unexpected obstacles.
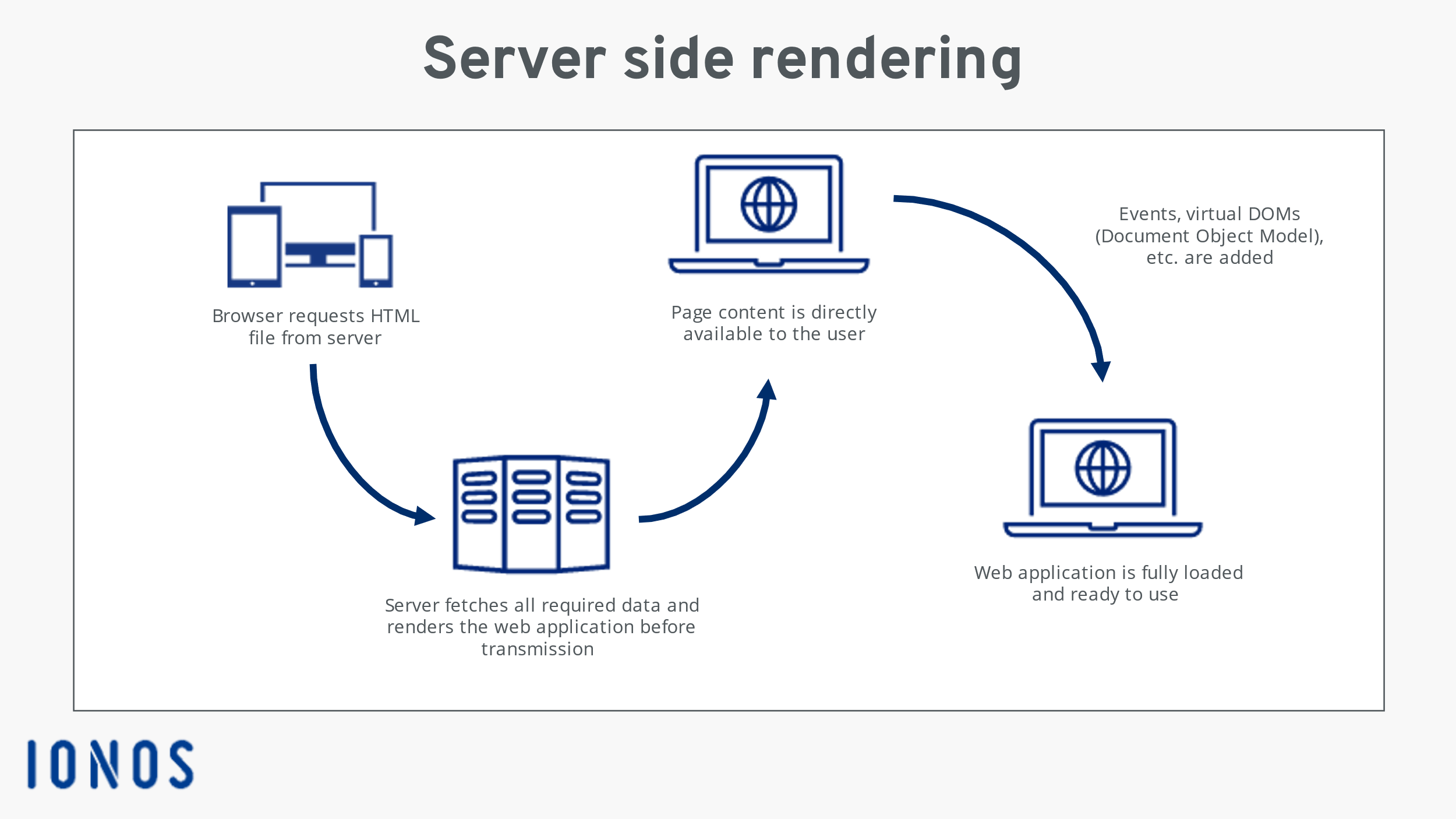
Understanding Client-Side Rendering
Next.js provides valuable insights into client-side rendering, shedding light on the distinction between client and server components. By marking components appropriately, developers can harness the full potential of client-side rendering, enabling enhanced interactivity and responsiveness. Moreover, Next.js offers practical solutions and clear directives to navigate potential roadblocks, ensuring a smooth development process.
Leveraging Browser APIs and Hooks
A notable advantage of client-side rendering is the ability to leverage browser APIs and hooks effectively. Developers can harness the power of modern web technologies to create dynamic, feature-rich applications. With access to a plethora of hooks and APIs, including useState and onClick events, crafting immersive user experiences becomes an intuitive endeavor.
Optimizing Performance with Server Components
While client-side rendering offers unparalleled interactivity, server components play a crucial role in optimizing performance. By offloading intensive computations to the server, developers can streamline the rendering process and deliver blazing-fast web experiences. Next.js seamlessly integrates server components, striking a balance between functionality and performance.
Conclusion
In conclusion, mastering Next.js entails a deep understanding of dynamic components and client-side rendering. By leveraging the framework's capabilities, developers can create robust, high-performance web applications that delight users. With a focus on efficiency and scalability, Next.js empowers developers to push the boundaries of web development and deliver cutting-edge solutions.



Post a Comment
0Comments